Problem
I first realized the need for this app when I was in a gallery while on holiday in Denmark. I saw a couple of paintings by an artist that was new to me. I wanted to see if he was exhibiting in London (where I lived at the time) and found it to be a lot harder than imagined. Artists don’t have ‘agents’ in the same way musicians do. When you search for exhibitions, you normally search by venue.
I wanted to create a way for people like me to find and follow artists - as someone described it back to me, “Shazam for art”.
User motivation:
"When I see art I like, I want to be able to follow the artist, so I can see their work again when they're exhibiting near me.
The app uses image recognition technology to quickly identify the art based on online images, and take the user to the artist, with further information on exhibitions local to the user and the ability to be notified of similar events in the future.
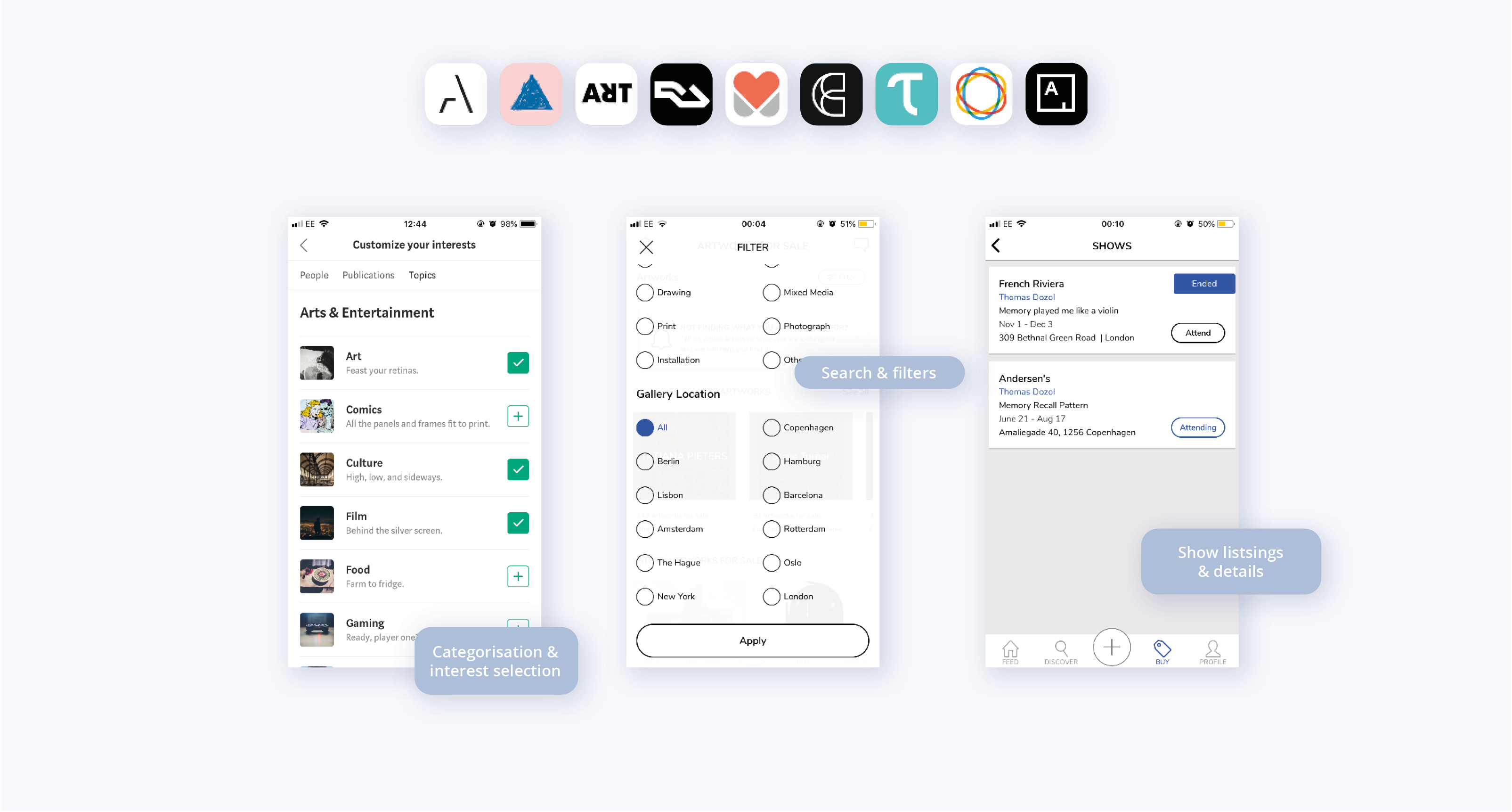
Market research
I looked into arts and culture related apps that are currently available but found that most are either designed to sell art or to find exhibitions / artists based on venues.
I analyzed their offering to collate ideas on key features for users when searching for art (e.g. location, price, opening times, venue), as well as the categories to describe art (i.e. style, movement, medium, etc.).
I also looked at other apps in the music industry, such as Dice or Songkick, as I wanted to create a similar experience to that of looking for concerts of your favourite artists.

Maket research
From wireframes to prototypes

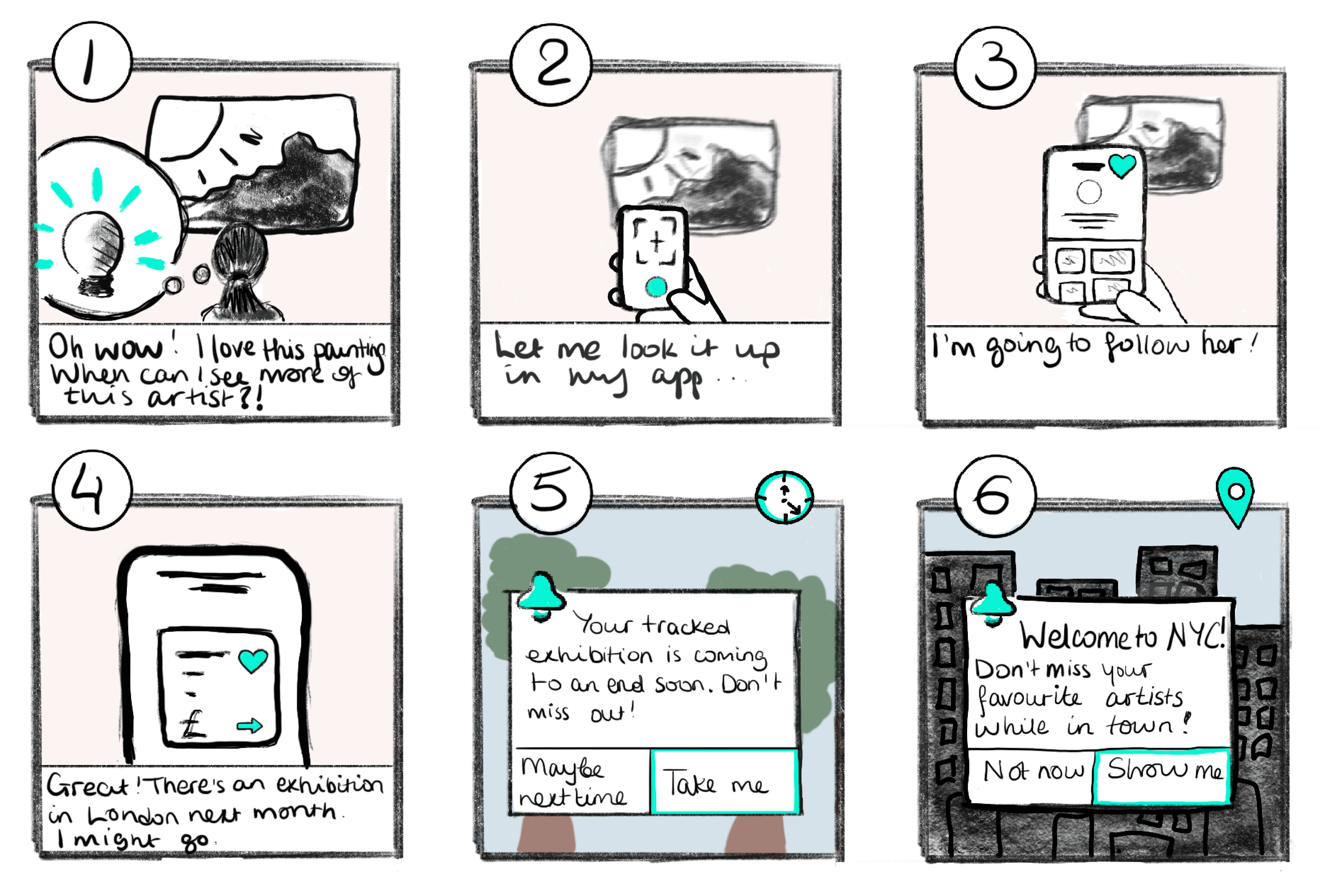
User Journey
I started sketching out the flow in low fidelity wireframes, iterating as I go, with the aim of figuring out the flow before focusing on UI details. Once I had a version that was comprehensive enough to share with potential users, I recruited participants for prototype testing.

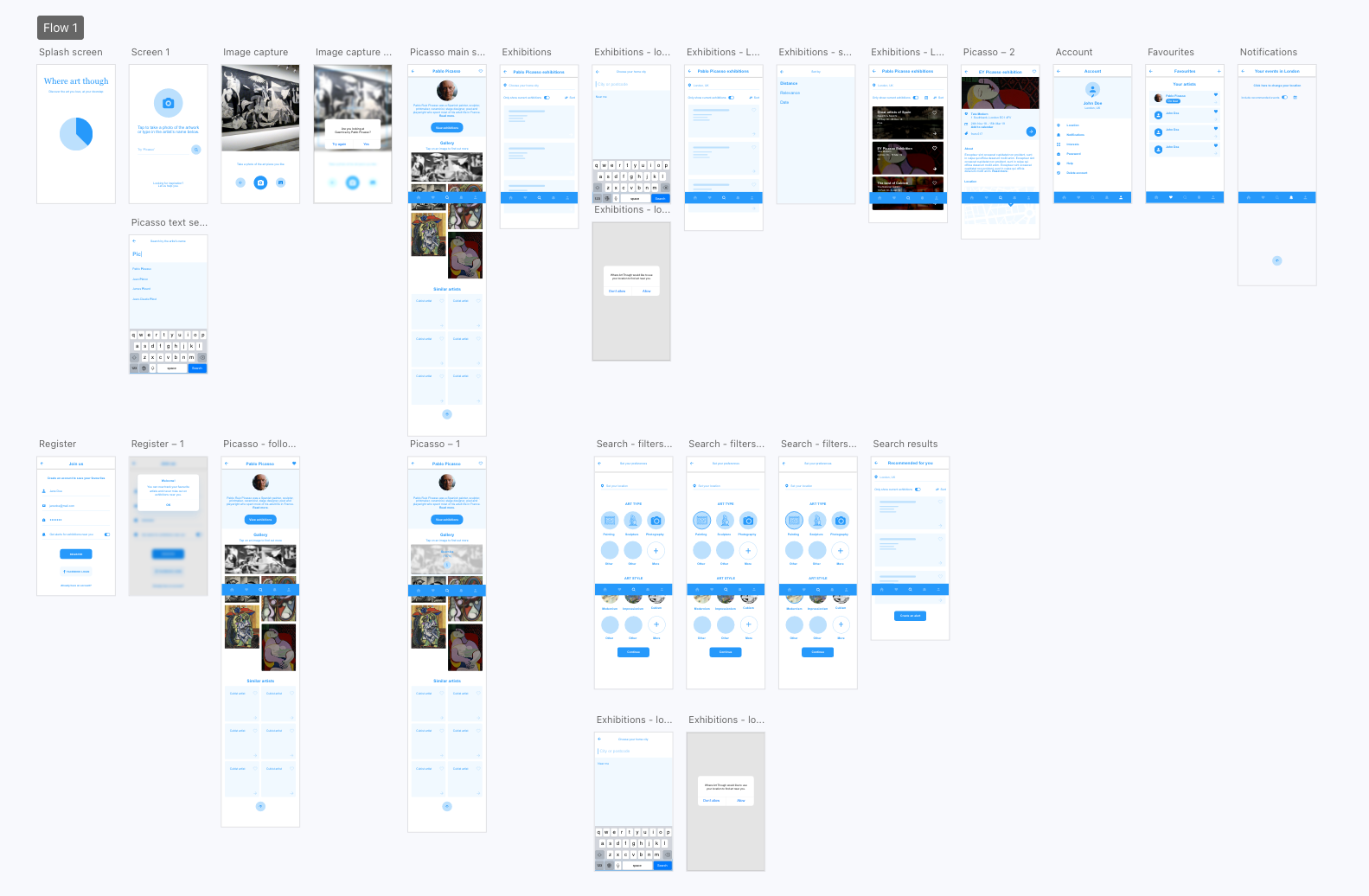
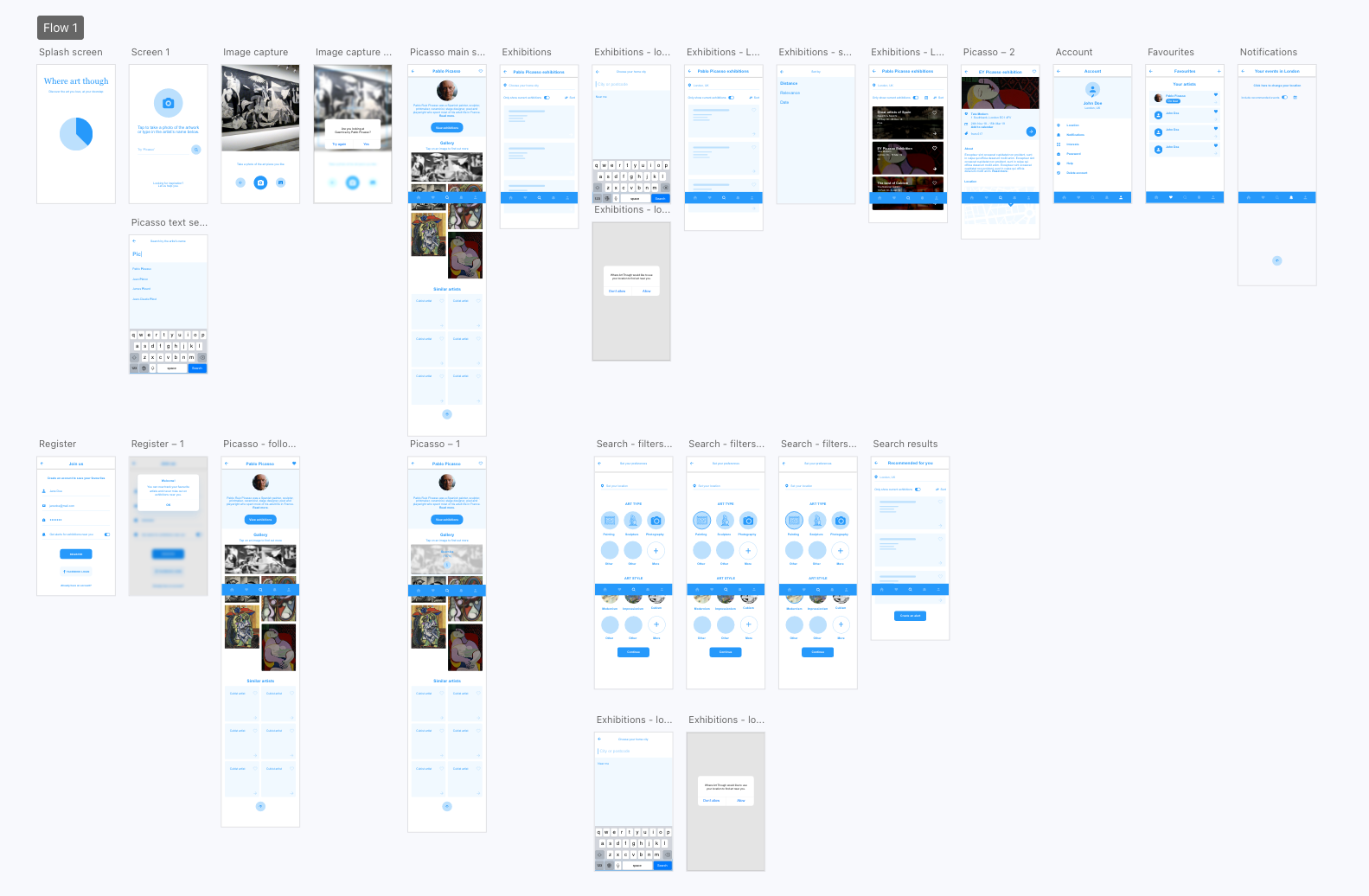
Wireframes
Prototype testing
I carried out usability studies with four people that fit in my user persona. I’ve received great feedback, as well as constructive suggestions on improvements. This resulted in a number of alterations to my original prototype:
- First screen. The design of the initial screen was confusing, as the secondary journey was not clear, and the photo icon was misleading as it reminded some testers of the profile photo icon. I redesigned the UI of that screen to clarify the options, while keeping it minimal.
- Tags. I’ve added tags to the artist page to allow for enhanced searching and saved interest options. These were originally included in the earlier prototypes, but I’d removed them to declutter the app.
- Sorting / filtering. Following my user research, I expanded the filtering options to include the distinction between solo / group exhibition, as well as temporary vs. permanent collection. I am concerned this overcomplicates the user flow, so more user testing is required to get a better sample. I’ve also added the ability to search by gallery opening times to accommodate for last minute planning.

Prototype testing
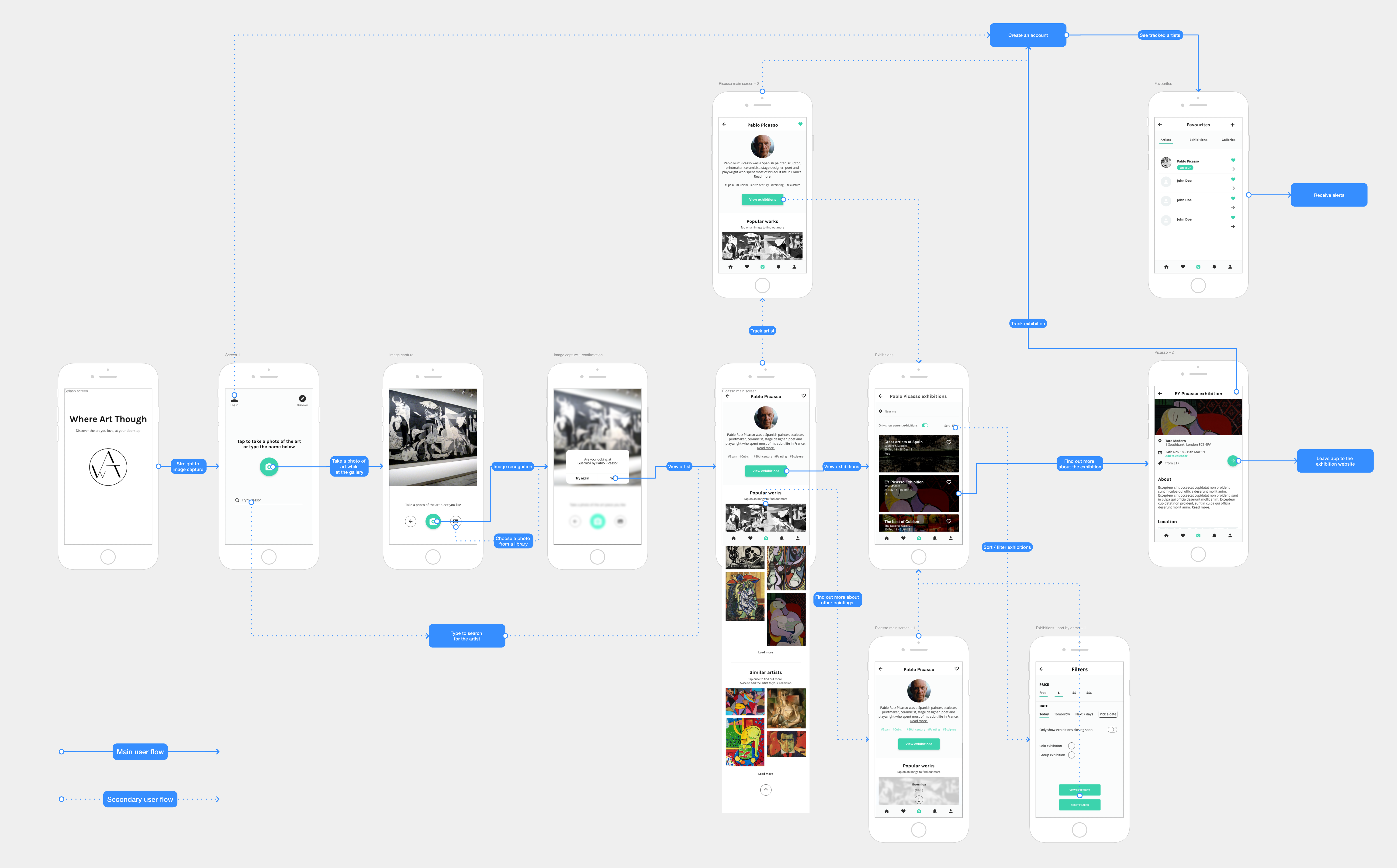
Top level user flow
Following the user testing, I refined the main user flow further.
- Nudges. A lot of value will derive from the subtle nudges, reminding or encouraging users to engage with the art they like. For example, using geolocation data, we can notify the user if they are near a gallery that has their favourite artist or when a tracked exhibition is coming to an end.
- Image recognition. The app will recognize the piece of art and match it to the artist, taking the user to their profile. This will take a lot of the work off the user's plate, removing the need for labour intensive research.
- Recommendations algorithm. The success of the app will largely depend on the quality of recommendations (e.g. similar artists based on ‘likes’ and interest selection). Since art consumption is extremely subjective, this will likely require a lot of trial and error.
Here we face similar challenges to other content aggregators, such as Netflix or Spotify. Users will likely have vastly divergent mental models when it comes to categories or genres of art, not to mention the reasons behind their tastes; If user A likes Mona Hatoum, will they also be interested in other contemporary art? Or was it a particular facet or her work that drew them in? - Speedy onboarding. The main purpose of the app is to make it easier for the users to identify and track the artist while they’re at the venue (in a similar way Shazam works with songs), and so it’s essential for users to experience that 'aha' moment and see the value in the product before they have to commit to sharing their data. The user is only asked to create an account when they would like to track an artist/ event / venue, allowing for a streamlined access to the app.
- UI considerations
- Since the artist / art names are variable in length, I had to account for that in my design (i.e. responsive headers and full width cards).
- Minimal mostly monochrome colour palette to avoid clashes with the variable art images, which is outside of the designer’s control.
- Darken blend mode for exhibition images to allow text overlay and consistent branding.

Top level user flow
Finished prototype
While I discussed the possibility of developing this app further, for now I decided to keep it as a prototype only and focus on other projects.